728x90
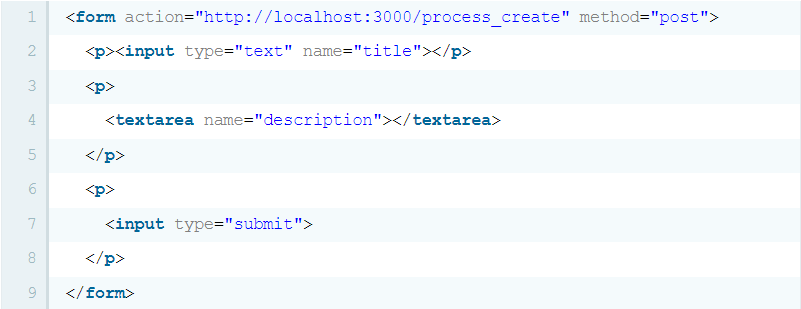
[ HTML form ]

form안에 있는 각각의 정보를 submit을 눌렀을 때 action 속성이 가리키는 서버로 query stirng 형태로 전달하는 HTML 기능이다
서버에 데이터를 수정, 생성, 삭제시에method를 post로 하면 url에는 query string이 안보이고, 보이지 않는 방식으로 데이터가 전송된다
-> 정보 보안에도 좋으며, 큰 데이터도 전송이 가능하다!
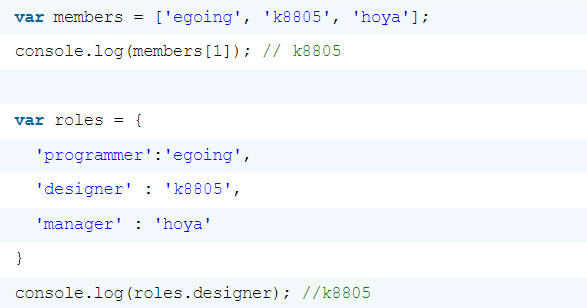
[ object vs array ]

공통점 : 데이터를 정리정돈하는 역할
배열 : 정보를 순서대로 정리하며, 식별자가 숫자임
객체 : 정보를 순서없이 정리하며, 식별자가 이름임
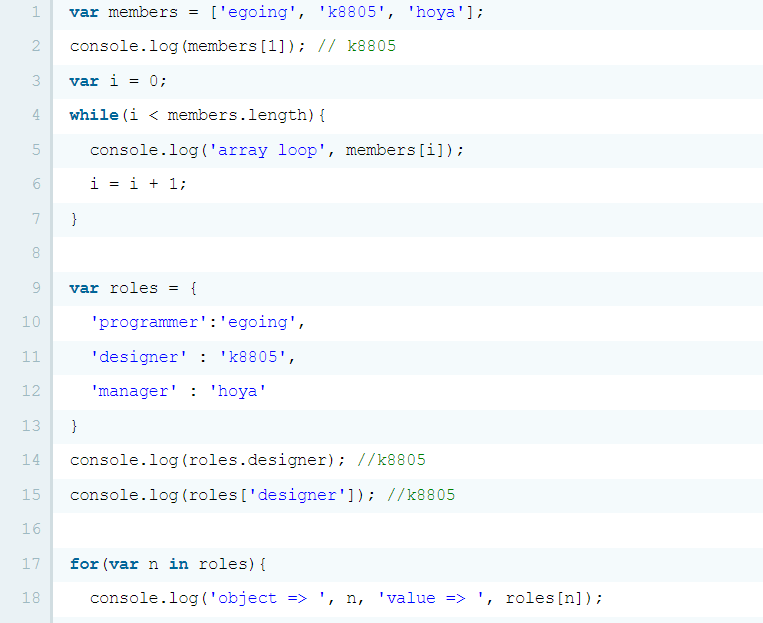
[ 객체 반복문 ]

여기서 n은 객체 멤버 이름, value는 그 값이란다
그래서 n 대신에 name을 서도 똑같이 동작한대
약간 신기한대 이상해서 이해 안가는중(?)
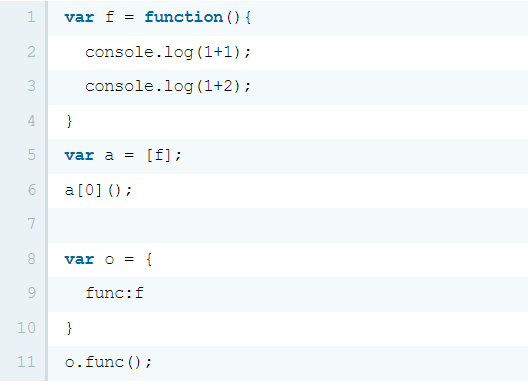
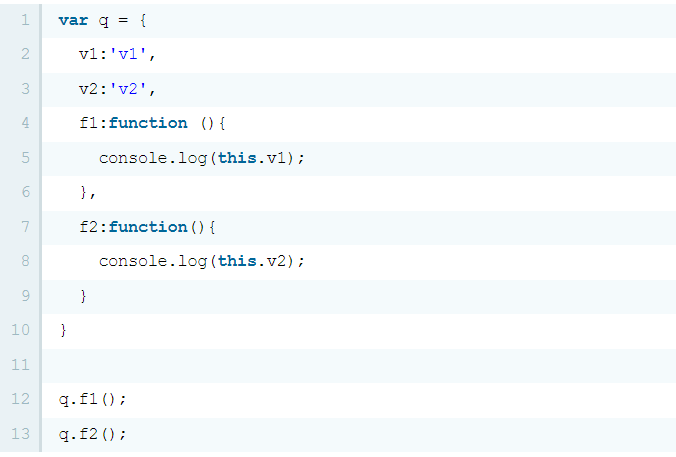
[ 객체 - 값으로서의 함수 ]

여기서는 함수가 값 처리 방식이자 값이 되기 떄문에 함수를 변수에 담을 수 있다
-> 즉, 함수를 객체에도 담을 수 있다

함수를 객체의 멤버로써 넣을 수 있다 -> 관련된 애들을 그룹핑이 가능해서 더욱 보기 편해진다!
여기서 함수 이름을 몰라도 this 라는 포인터를 통해 현재 객체를 참조할 수 있다
암튼 중요한건 함수는 값이여서 객체의 멤버로도 넣을 수 있다는 것이다!
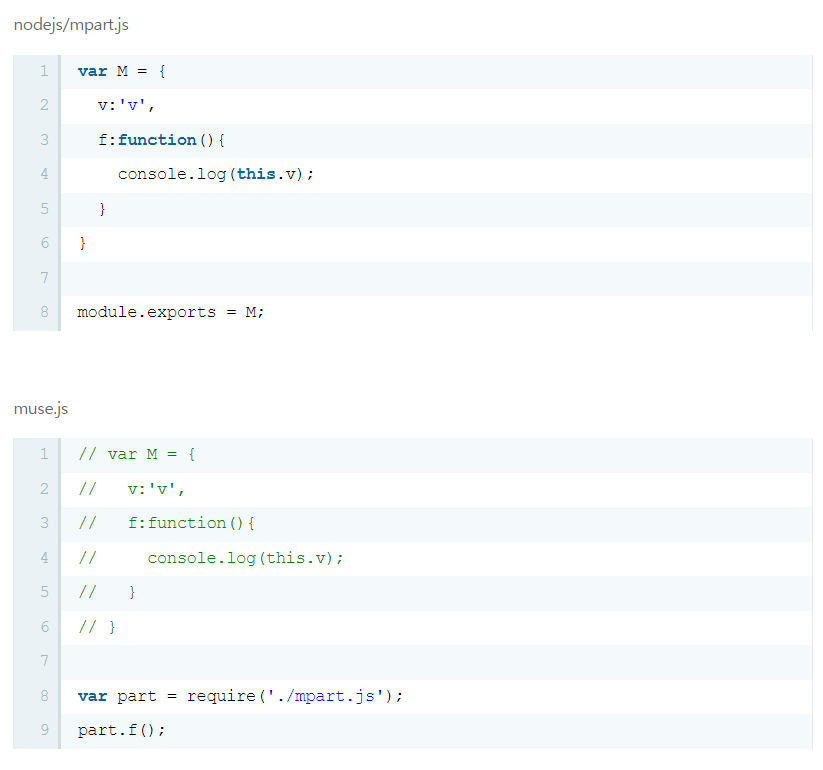
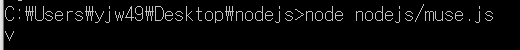
[ nodejs의 모듈 ]


위처럼 mpart.js에 모듈 생성하고 (module.exports), muse.js에서 require로 불러다 모듈 실행 가능하다
728x90
'사이드 프로젝트 > 개발몰입과정[2021_SUMMER]' 카테고리의 다른 글
| 생활코딩 node.js - API와 CreateServer (0) | 2021.08.17 |
|---|---|
| 생활코딩 node.js - 보안 (0) | 2021.08.16 |
| 생활코딩 node.js 개념 정리 (1) (0) | 2021.08.12 |
| 2주차 개념 스터디 - BE (웹 서버, DB) (0) | 2021.08.11 |
| 2주차 개념 스터디 - 서버와 클라이언트, 세션과 쿠키, Prettier & ESLint (0) | 2021.08.11 |




댓글