오늘은 Session과 Cookie 방식을 대체할 수 있는 JWT 방식에 대해 알아보자! 😋
[ JWT란? ]
- Json Web Token의 약자로, Json 포맷을 이용하여 사용자에 대한 속성을 저장하는 Claim 기반의 Web Token이다.
- JWT는 토큰 자체를 정보로 사용하는 Self-Contained 방식으로 정보를 안전하게 전달한다.
- 주로 회원 인증이나 정보 전달에 사용되는 JWT는 아래처럼 동작한다.

- 어플이 실행되면, JWT를 static 변수와 로컬 스토리지에 저장하게 된다. (static 변수에 저장되는 이유는 HTTP 통신을 할 때마다 JWT를 HTTP 헤더에 담아서 보내야 한느데, 이를 로컬 스토리지에서 계속 데려오기엔 오버헤드가 크기 때문임)
- 클라이언트에서 JWT를 포함해 요청을 보내면 서버는 허가된 JWT인지를 검사한다.
- 로그아웃을 할 때에는 로컬 스토리지에 저장된 JWT 데이터를 제거한다. (실제 서비스에선 로그아웃 시, 사용했던 토큰을 blacklist라는 DB 테이블에 넣어 해당 토큰의 접근을 막는 작업을 해야함)
[ JWT 구조 ]
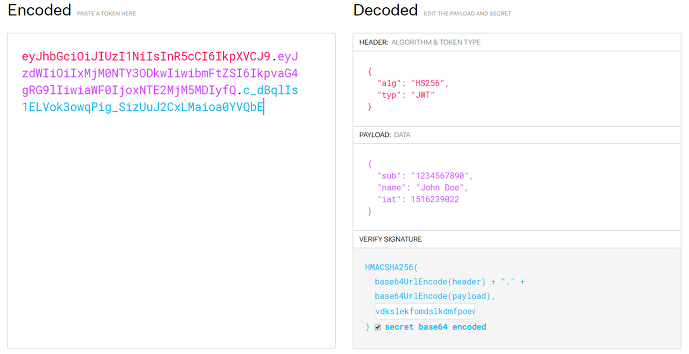
JWT는 Header, Payload, Signature 3부분으로 이뤄지며, Json 형태인 각 부분은 Base64로 인코딩되어 표현된다. 또한 각 부분을 이어주기 위해 "." 구분자를 사용하여 구분한다. 추가로 Base64는 암호화된 문자열이 아닌 같은 문자열에 대해 항상 같은 인코딩 문자열을 반환한다.

[ Header ]
토큰의 헤더는 typ와 alg 두가지 정보로 구성된다.
typ : 토큰의 타입을 지정한다
(Ex. JWT)
alg : 알고리즘 방식을 지정하며 서명(Signature) 및 토큰 검증에 사용된다. 이 때헤더를 암호화하는 것이 아닌, Signature를 해싱하기 위한 알고리즘을 지정하는 것이다.
(Ex. HS256(SHA256) 또는 RSA)

[ PayLoad(페이로드) ]
토큰의 페이로드에는 토큰에서 사용할 정보의 조각들인 클레임(Claim)이 담겨있다.
클레임은 총 3가지로 나뉘며, JSon(Key/Value) 형태로 다수의 정보를 넣을 수 있다.
1) 등록된 클레임(Registered Claim)
등록된 클레임은 토큰 정보를 표현하기 위해 이미 정해진 종류의 데이터들로, 모두 선택적으로 작성이 가능하며 사용할 것을 권장한다.
JWT를 간결하게 하기 위해 key는 모두 길이 3의 String이다.
subject로는 unique한 값을 사용하는데, 주로 사용자 이메일을 사용한다.
- iss: 토큰 발급자(issuer)
- sub: 토큰 제목(subject)
- aud: 토큰 대상자(audience)
- exp: 토큰 만료 시간(expiration), NumericDate 형식으로 되어 있어야 함 ex) 1480849147370
- nbf: 토큰 활성 날짜(not before), 이 날이 지나기 전의 토큰은 활성화되지 않음
- iat: 토큰 발급 시간(issued at), 토큰 발급 이후의 경과 시간을 알 수 있음
- jti: JWT 토큰 식별자(JWT ID), 중복 방지를 위해 사용하며, 일회용 토큰(Access Token) 등에 사용
2) 공개 클레임(Public Claim)
공개 클레임은 사용자 정의 클레임으로, 공개용 정보를 위해 사용된다.
충돌 방지를 위해 아래와 같은 URI 포맷을 이용한다.

3) 비공개 클레임(Private Claim)
비공개 클레임은 사용자 정의 클레임으로, 서버와 클라이언트 사이에 임의로 지정한 정보를 저장한다.

[ Signature(서명) ]
서명(Signature)은 토큰을 인코딩하거나 유효성 검증을 할 때 사용하는 고유한 암호화 코드이다.
서명(Signature)은 위에서 만든 헤더(Header)와 페이로드(Payload)의 값을 각각 BASE64로 인코딩하고, 인코딩한 값을 비밀 키를 이용해 헤더(Header)에서 정의한 알고리즘으로 해싱을 한 뒤, 이 값을 다시 BASE64로 인코딩하여 생성한다.
[ 예시 ]

생성된 토큰은 HTTP 통신을 할 때 Authorization이라는 key의 value로 사용된다.
일반적으로 value는 Bearer이 앞에 붙는다.

[ 기존의 인증 방식과 JWT의 차이점 ]

기존의 서버 기반 인증 시스템은 서버측에서 유저들의 정보를 세션에 기억하고 있어야 하며, 이 세션을 유지하기 위해서 주로 메모리/디스크/데이터베이스 시스템에 이를 담는다.

토큰 기반 시스템은 stateless하기 때문에 유저의 인증 정보를 서버나 세션에 담아두지 않는다.
[ JWT 사용 시 고려사항 ]
- Self-contained: 토큰 자체에 정보를 담고 있으므로 양날의 검이 될 수 있다.
- 토큰 길이: 토큰의 페이로드(Payload)에 3종류의 클레임을 저장하기 때문에, 정보가 많아질수록 토큰의 길이가 늘어나 네트워크에 부하를 줄 수 있다.
- Payload 인코딩: 페이로드(Payload) 자체는 암호화 된 것이 아니라, BASE64로 인코딩 된 것이다. 중간에 Payload를 탈취하여 디코딩하면 데이터를 볼 수 있으므로, JWE로 암호화하거나 Payload에 중요 데이터를 넣지 않아야 한다.
- Stateless: JWT는 상태를 저장하지 않기 때문에 한번 만들어지면 제어가 불가능하다. 즉, 토큰을 임의로 삭제하는 것이 불가능하므로 토큰 만료 시간을 꼭 넣어주어야 한다.
- Tore Token: 토큰은 클라이언트 측에서 관리해야 하기 때문에, 토큰을 저장해야 한다.
[ JWT의 장점 ]
- 확장성 있는 stateless(무상태) : 기존에는 서버에 세션을 저장하였기 때문에 서버 여러대를 사용하여 요청을 분산하였지만, 토큰 사용 시 토큰 값만 알고 있으면 어떤 서버로 요청이 들어가던 상관이 없어져서 세션 스토리지가 필요없다
- 보안성 : 쿠키 전달의 필요성이 사라지기 때문에 쿠키를 사용함으로써 발생하는 취약점이 사라진다
- 여러 플랫폼 및 도메인 어플리케이션 규모가 커지면, 여러 디바이스를 호한하고 더 많은 종류의 서비스를 제공한다. 토큰을 사용하면 토큰만 유효하면 디바이스나 도메인에 제약받지 않고 정상적으로 처리가 가능하다
[ JWT의 단점 ]
- 길이 : claim에 담는 데이터가 많아질수록 JWT 토큰이 길어진다. 이 때 API 호출 시 매 호출마다 토큰 데이터를 서버에 전달해야 하는데 길이가 길어 네트워크 대역폭 낭비가 발생할 수 있다
- 보안 : JWT는 기본적으로 Payload에 대한 정보를 암호화하지 않는다. 단순히 Base64로만 인코딩하기 때문에 중간에 패킷을 가로채거나 기타 방법을 토큰을 취득한 경우, 디코딩을 통해 데이터를 볼 수 있다. 따라서 JWE(Json Web Encryption)을 통해 암호화하거나 중요 데이터를 Payload에 넣어서는 안된다
[ JWT 프론트엔드 역할 ]
- 서버로 로그인 요청 후, Authorization code 발급을 받아서 백엔드에게 전달한다
- 백엔드에서 응답 받은 access token, refresh token을 저장해둔다
- 권한이 필요한 요청마다 Authorization 헤더에 access token을 같이 보낸다
- access token이 만료되었다면, refresh token 보내서 갱신한다(프론트에서 요청 날릴 때 access token이 만료됨을 미리 판별하여 갱신 요청을 보낼 수 있음)
- refresh token 만료 기간이 7일 이내라면, refresh token 재발급을 요청한다
[ JWT 백엔드 역할 ]
- Authorization code로 서버에 토큰 요청하고, 필요 시 발급 받은 토큰을 저장한다
- Access token으로 이름, 이메일, 프로필 URL 정보를 요청한다
- DB에 존재하지 않는 유저라면, 새로 등록. db에 존재하는 유저라면 정보 업데이트
- 유저의 primary key 값으로 JWT 토큰(access token & refresh token) 생성한다. 일반적으로 기간은 access token은 한 시간, refresh token은 2주로 생성한다(본인 애플리케이션에 맞게 변경하여 사용)
- refresh token은 DB나 Redis에 저장한다
- 유저 정보, access token, refresh token을 프론트엔드로 전달한다
- access token 만료 시 refresh token 검증 후, 재발급한다


참고 사이트)
https://mangkyu.tistory.com/56
[Server] JWT(Json Web Token)란?
현대 웹서비스에서는 토큰을 사용하여 사용자들의 인증 작업을 처리하는 것이 가장 좋은 방법이다. 이번에는 토큰 기반의 인증 시스템에서 주로 사용하는 JWT(Json Web Token)에 대해 알아보도록 하
mangkyu.tistory.com
https://tech.toktokhan.dev/2021/04/30/JWT/
JWT란 무엇인가
JWT 안녕하세요 똑똑한 개발자에서 백엔드 개발을 하고 있는 김영환 입니다. JMT졸맛탱이 아니라 JWT😝 웹 개발을 진행하다보면 빠질수 없는 인증 / 인가 .. JWT에 대해서 소개해보도록 하겠습니다.
tech.toktokhan.dev
https://velog.io/@max9106/OAuth#%EB%B0%B1%EC%97%94%EB%93%9C-%EC%97%AD%ED%95%A0
[OAuth + Spring Boot + JWT] 1. OAuth란? 프론트엔드와 백엔드의 역할
OAuth(Open Authorization)란? OAuth는 인증을 위한 프로토콜이다. 다른 인터넷 서비스의 기능을 다른 어플리케이션에서도 사용할 수 있게 해준다. OAuth는 인증(Authentication)과 인가(Authorization)를 모두 포함
velog.io
JWT의 개념, 프론트엔드에서 해야 할 일
진행중인 프로젝트에서 기존의 SessionStorage를 사용하는 방법과 달리, JWT Token을 통해 사용자 인증을 진행할 것을 요구했다. JWT라는 것이 여러 글들을 살펴봐도 다소 장황하게 설명되어있고, 그냥
han-um.tistory.com
'사이드 프로젝트 > 개발몰입과정[2021_SUMMER]' 카테고리의 다른 글
| 3주차 개념 스터디 - BE (0) | 2021.08.22 |
|---|---|
| 3주차 개념 스터디 - 테스트 프레임워크 (0) | 2021.08.20 |
| 3주차 개념 스터디 - CORS (0) | 2021.08.19 |
| 3주차 개념 스터디 - Javascript의 비동기 기술 (0) | 2021.08.18 |
| 3주차 개념 스터디 - Typescript (0) | 2021.08.18 |



댓글