[ 테스트의 종류 ]
테스트 프레임워크를 살펴보기 전, 간단하게 테스트의 종류를 살펴보고 가자!

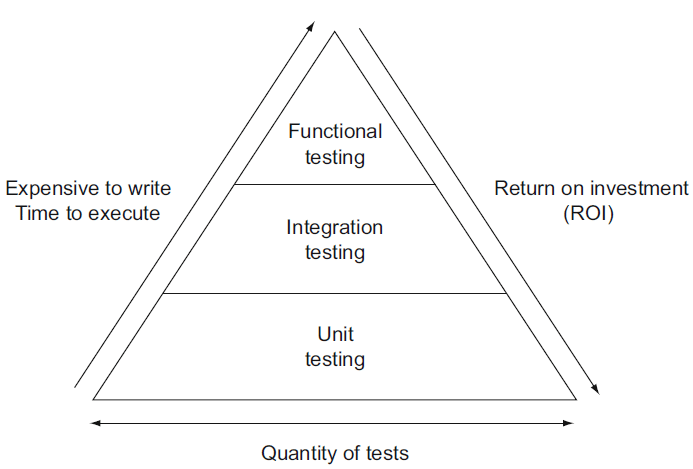
- 유닛 테스트 : 코드가 제대로 동작하는지 확인하기 위해 애플리케이션의 개별 모듈을 독립적으로 테스트. 이 때 종속성과의 상호 작용은 고려하지 않는다.
- 통합 테스트 : 다른 모듈이 그룹으로 결합될 때 잘 작동하는지 확인하는 테스트
- 기능 테스트 : 시스템의 기능 조각을 테스트하여 코드가 올바른 작업을 수행하는지 확인하는 테스트. 이 때는 종속성과 상호작용할 수 있다.
- 기능 테스트는 통합 테스트와 관련이 있지만, 모든 코드와 함께 실행되는 상태에서 전체 애플리케이션의 기능을 확인하는 테스트이다.
- 단위 테스트는 시스템의 단일 구성 요소 검사를 고려하는 반면, 기능 테스트는 시스템 요구 사항 사양에 설명되어 있는 의도된 기능에 대해 응용 프로그램 작동을 검사한다.
[ Jest란? ]
Jest란 페이스북에서 단순함에 초점을 두고 개발한 오픈소스 자바스크립트 테스트 프레임워크이다.
비교적 사용이 간단하며 Babel, Typescript 등에 모두 사용할 수 있다.
Jest는 테스트가 전역 상태를 갖도록 하여 모든 테스트를 평행적으로 수행이 가능하게 한다.
또한 빠른 테스트를 위해 이전 테스트에서 실패했던 것을 가장 먼저 실행하고, 테스트의 수행 시간을 예측하여 실행 순서를 재배치한다.
테스트의 코드 커버리지를 파악할 땐, "--covergae" Flag를 통해 간단하게 파악할 수 있다.
[ 그 외의 테스트 프레임워크 ]
Mocha
Mocha는 Node.js와 브라우저에서 실행되는 기능이 풍부한 자바스크립트 테스트 프레임워크로, 비동기식 테스트를 간단하게 진행할 수 있다.
또한 Mocha 테스트는 연속적으로 실행되어 유연하고 정확한 보고를 가능하게 하는 동시에 미검증 예외를 올바른 테스트 사례에 Mapping한다.
Mocha는 여러가지 라이브러리를 사용하여 기능을 확장시킬 수 있어 확장성이 좋은 편이다.
Mocha의 경우 Chai를 사용하고, 테스트 더블은 주로 Sinon을 사용한다.
(Chai : 테스트에 필요한 헬퍼 함수들이 담긴 라이브러리, Sinon : javascript 테스트를 도와주는 라이브러리)
Jasmine
Jasmine은 자바스크립트 코드를 테스트하기 위한 동작 중심 개발 프레임워크이다.
jasmine은 다른 javascript 프레임워크에 의존하지 않으며, DOM이 필요없다.
(DOM : 문서 객체 모델, XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스)
Puppeteer
Puppeteer는 Chromium이 포함되어 있고, 기본적으로 Head가 없는 상태로 실행된다.
이 때 Head가 없는 브라우저는 "Headless browser"라고 부르며, UI 없이 간편하게 백그라운드에서 실행되는 브라우저를 말한다.
실제로 브라우저 창을 띄우지 않고 백그라운드에서 가상으로 진행되며, 특정 페이지에 접속하고 렌더링 되는 과정 후 수행하고자 하는 코드를 수행하는데 용이하다.
(ex. GUI가 없는 Ubuntu 서버 환경)
즉, CLI에서 작동하는 브라우저라고 할 수 있는데, 백그라운드에서 작동한다는 것 외에 일반적인 브라우저와 같은 렌더링을 사용한다. 하지만 만든 화면을 사용자에게 보여주지는 않는다.
브라우저 상에서 할 수 있는 것들은 대부분 Puppteer로 할 수 있다.
(ex. 스크린샷을 PDF로 만들기, SPA로 되어있는 페이지 크롤링, UI 테스트, 키보드 입력 자동화, 최신 버전의 크롬 브라우저 환경 테스트 등..)
참고 사이트)
[Testing] 테스트의 종류 및 Jest
유닛 테스트 : 코드가 제대로 작동하는지 확인하기 위해 애플리케이션의 개별 모듈을 독립적으로 테스트(종속성과의 상호 작용없이)하는 것을 의미합니다.통합 테스트 : 다른 모듈이 그룹으로
velog.io
'사이드 프로젝트 > 개발몰입과정[2021_SUMMER]' 카테고리의 다른 글
| Typescript 개념 정리 (작성중) (0) | 2021.08.25 |
|---|---|
| 3주차 개념 스터디 - BE (0) | 2021.08.22 |
| 3주차 개념 스터디 - JWT (0) | 2021.08.19 |
| 3주차 개념 스터디 - CORS (0) | 2021.08.19 |
| 3주차 개념 스터디 - Javascript의 비동기 기술 (0) | 2021.08.18 |


