728x90
✨ 이 글은 [ 코드프레소 Java 웹 개발 체험단 활동 ] 내용입니다 ✨
💜 코드프레소 이러닝 강의 수강 중 - Spring Boot 웹 개발 입문 💜
😎 아래의 링크를 통해 프리미엄 IT 교육 서비스, 코드프레소를 확인해보세요 😎
프리미엄 IT 교육 서비스 - 코드프레소
www.codepresso.kr
< Web과 HTTP의 이해 >
Web (World Wide Web)
- 인터넷 상에서 정보를 공유하는 기술 중 하나
- Web에서의 정보는 기본적으로 Hyper Text 문서로 작성되고 공유된다
- Hyper Text를 작성하는 언어가 HTML
- Web Browser는 원격에 있는 Hyper Text 문서를 읽어서 사람이 보기 좋게 만들어주는 프로그램
Hyper Text

- Hyper Text는 일종의 문서로, 링크를 포함하고 있어 다른 문서들과 연결될 수 있다 (웹 페이지)
- 모든 문서는 고유의 주소를 갖고 있다
HTML (Hyper Text Markup Language)

- Hyper Text(웹 페이지)를 작성하기 위한 언어
- Hyper Text(웹 페이지)의 구조를 결정하고 각 요소들의 의미를 부여
- 구조 : 각 요소들의 순서 등
- 요소 : 제목인지, 본문인지, 이미지인지 등
HTTP (Hyper Text Transfer Protocol)

- Hyper Text(웹 페이지)를 컴퓨터가 주고 받기 위한 규약
- 컴퓨터 간의 데이터를 주고 받기 위해서는 명확한 약속이 필요하다
- IETF, W3C 등의 국제 표준 단체에서 HTTP에 대한 표준을 정하여 배포한다
- 모든 브라우저에 웹 서버 등은 HTTP 표준에 따라 개발되고 통신한다
Point
- Web(WWW)은 인터넷 상에서 정보를 공유하는 기술 중 하나이다
- Web 상에서의 정보는 Hyper Text로 작성 및 공유된다
- Web 상의 Hyepr Text들은 각자 고유한 주소가 있다
- Hyepr Text 내에서 다른 Hyper Text로 연결이 되어 있다
- Hyper Text를 작성하는 언어가 HTML이다
- HTTP는 컴퓨터 간의 Hyper Text를 주고 받는 표준 규약이다
- Hyper Text는 주로 웹 브라우저와 Server 간의 전송이 이루어진다
< IP와 Port의 개념 >
Client와 Server

IP 주소
- 인터넷에 연결된 기기가 가질 수 있는 네트워크 상의 주소이다
- IP 주소 정보로 원격에 있는 자원 (웹 페이지, 이미지 등)을 요청할 수 있다
- IPv4 vs IPv6
- IPv4는 전 세계적으로 2^32 개의 IP 주소가 가능하였다
- ex) 30.129.75.143 - IPv4
- 하지만 기기의 증가로 고갈 예정 -> 이에 대한 해결책으로 등장한 것이 IPv6이다!
- IPv6는 2^128(약 3.4*10^38)개의 IP 주소가 가능하다
- ex) 2606:2800:0220:0001:0506:0102:25C8:1946 - IPv6
공인 IP 주소와 사설 IP 주소(Public vs Private)
- 공인 IP 주소 (Public)
- 공인 IP 주소는 인터넷 상에 고유한 IP 주소를 의미한다 (중복 X)
- 공인 IP 주소는 IP 주소를 관리하는 기관으로부터 할당을 받아서 사용할 수 있다
- 대륙별, 국가별로 할당 받은 공인 IP 주소가 존재한다
- 누구나 접속이 가능하도록 하는 웹 서버 등은 공인 IP 주소가 필요하다!
- 사설 IP 주소 (Private)
- 사설 IP는 특정 조직 내부에의 사설 네트워크 안에서만 통신이 가능한 IP 주소이다 : 기관, 회사, 가정 등
- 사설 네트워크 내부에서는 사설 IP로 통신이 가능하나, 외부에서는 사설 IP로 기기에 접근이 불가능하다
- 회사의 동일한 공유기에 연결된 컴퓨터 간에는 사설 IP로 통신이 가능하다
- 하지만 외부에서는 그 회사 컴퓨터의 사설 IP로 통신이 불가능하다
- 사설 네트워크 간에는 사설 IP가 중복되어도 괜찮다
- 사설 IP는 회사 내부에서만 사용하기 때문에 회사 A의 사설 IP와 회사 B의 사설 IP는 중복되어도 괜찮다!
- 하지만 같은 회사 내에서 중복되는 것은 안된다!
호스트명(Hostname)
- 긴 숫자(일부 문자) 형태의 IP 주소는 외워서 활용하기가 어렵다
- ex) 30.129.75.143, 2606:2808:0220:0506:0001:0102:1893:25C8:1946
- 어려운 IP 대신에 사람이 읽고 외우기 쉬운 형태의 주소가 필요하다
- 호스트명(hostname)
- 호스트는 인터넷 상에 IP 주소를 가진 기기를 의미한다
- ex) blog.naver.com, news.google.com ...
- 도메인과 유사하지만 호스트명이 더 하위 개념이다
- 호스트명으로 기기의 IP 주소를 찾을 수 있다
localhost
- 현재 작업을 수행 중인 기기를 지칭하는 특수한 호스트명
- IP 주소로는 '127.0.0.1'로 표현한다
- 웹 서버를 원격이 아닌 내 컴퓨터로 실행했을 경우 localhost나 127.0.0.1을 사용하여 연결한다
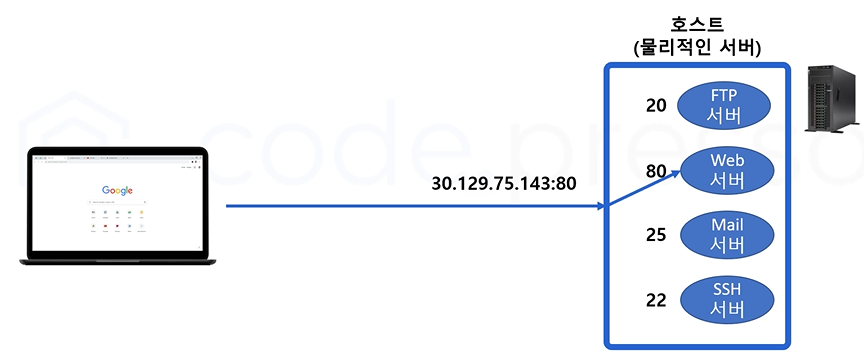
Port 주소

- IP 주소가 특정 호스트(기기)까지의 주소라면, Port는 호스트 내부 프로세스의 네트워크 주소이다!
- Port 주소는 호스트에서 0 ~ 65,535 까지 사용이 가능하다
- 잘 알려진 포트는 정해져 있다
- SSH는 22, HTTP는 80 등 ..
- 호스트 내부에서 Port 주소는 유일해야 한다! (중복 X)
Point!
- IP 주소는 인터넷에 연결된 기기가 가질 수 있는 주소
- 클라이언트는 IP 주소 정보로 서버에 자원을 요청 가능
- 호스트명은 IP 주소 대신 사용하는 사람이 이해하기 쉬운 형태의 주소
- 호스트명으로 IP 주소를 찾는 것이 가능
- Port는 특정 호스트 내부의 프로세스의 네트워크 주소
< HTML의 이해 >
HTML (Hypertext Markup Language)

- Hypertext
- 링크를 통해 모든 문서가 연결되어 있는 구조
- 일반적인 텍스트의 순차적인 구조를 뛰어넘는 비 순차적 접근법
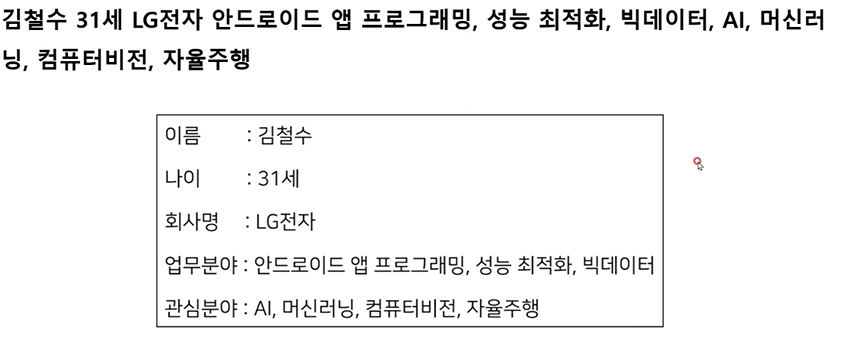
Markup

- 본래 텍스트는 정형화되어 있지 않지만 이를 정형화 해주는 방식이다
- "텍스트를 구조적으로 표현하는 방식"
HTML
- Hypertext -> 서로 연결될 수 있고
- Markup -> 정보를 구조적으로 표현하는
- Language -> 프로그래밍 언어
- HTML은 정보를 구조적으로 표현하기 위해 Tag라는 개념을 사용한다
- <html> </html>
- <strong> </strong>
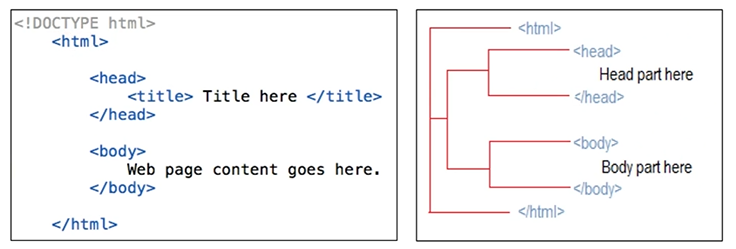
HTML의 기본 구조


- HTML 문서는 계층형 구조이다
- html tag : 최상위 태그이다
- head tag : 문서의 부가 정보를 담는 태그
- body tag : 문서의 컨텐츠를 담는 태그
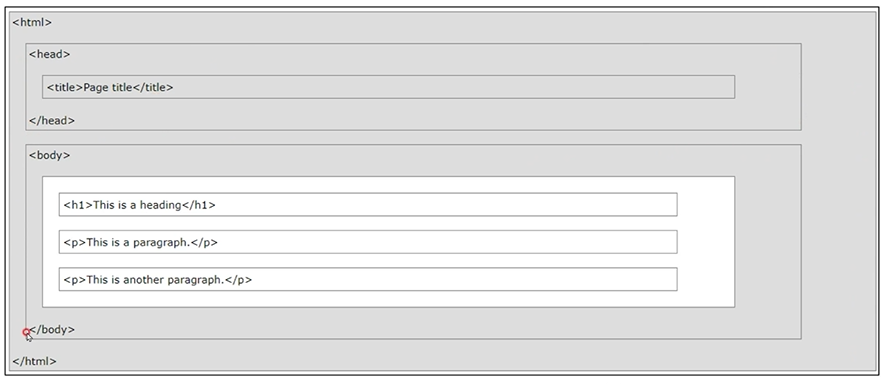
HTML Tag
- HTML 문서의 컨텐츠는 Tag로 툴러쌓인다
- <tagname> 실제 컨텐츠 </tagname>
- 브라우저는 Tag와 Tag 내의 컨텐츠를 읽어서 사용자에게 디스플레이한다
- Tag는 해당 컨텐츠를 사용자에게 어떻게 보여줄 것인지에 대한 정보를 담고 있다
- 많은 수의 Tag를 모두 외울 필요는 없다
- 실제로 사용되는 종류는 제한적이다
< HTML의 기초 Tag >
HTML 기초 Tag - 1
- Heading
- Paragraph
- Line Break
- Bold
- Italic
- Underline
- Image
- Link
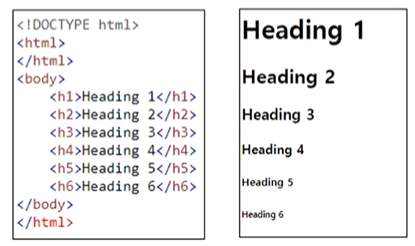
Heading

- 제목 또는 부제목을 표시할 때 사용한다
- h1 ~ h6 이 존재하고, 숫자가 작을수록 폰트 크기가 크다
- 자동으로 줄 바꿈이 적용되어 표현된다
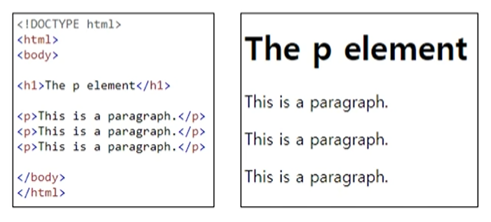
Paragraph

- 문단을 표현할 때 사용한다
- <p> </p> 로 사용한다
- 문단의 첫 줄 위에 줄 바꿈이 적용된다
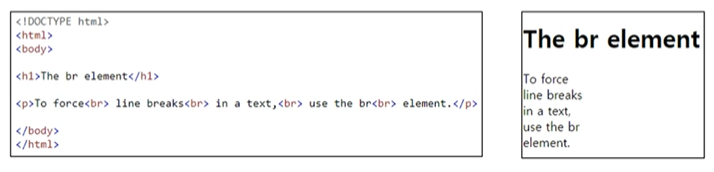
Line Break

- HTML은 줄 바꿈이 적용되지 않는다
- 따라서 문장 사이에 줄 바꿈을 적용하기 위해서는 Line Breaker 적용이 필요하다
- <br /> 을 사용한다
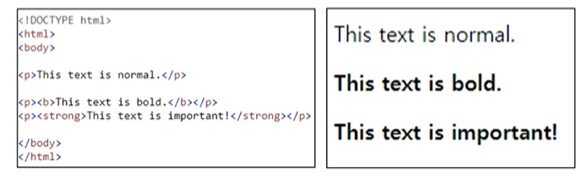
Bold

- 특정 문자를 강조한다
- 2 종류의 Tag 사용이 가능하다!
- <b> </b> : 단순 bold 처리
- <strong> </strong> : 중요한 text 표시 (웹 접근성, 음성 강조 등)
- 이 둘은 실제로 보이는 것은 같지만, 서로 다른 기능을 수행한다
- 하지만 <strong> 태그는 음성 강조 기능이 있어서 실제 소리로 들을 때도 더 강조되어 들리는 기능이 있는 반면, b 태그는 단순히 굵게만 보이는 기능을 한다
- 웹 접근성 측면에서는 <strong> 태그를 사용하는 것이 좋다
Italic

- 특정 문자를 이탤릭체로 변환한다
- 2 종류의 Tag를 사용할 수 있다
- <i> </i> : 단순 italic 처리
- <em> </em> : 중요한 text 표시한다 (웹 접근성, 음성 강조 등)
- 웹 접근성 측면에서는 <em> 태그를 사용하는 것이 좋다!
Undeline

- 특정 문자에 언더라인을 표시한다
- <u> </u> tag를 사용한다
Image

- HTML 문서에 이미지를 삽입할 수 있다
- <img> </img> Tag를 사용한다
- attribute가 존재한다 (HTML Tag의 부가적인 정보를 제공하는 역할)
- src : 이미지의 주소 정보
- alt : 이미지를 표시할 수 없을 때 사용되는 대체 텍스트 (음성 처리도 가능)
Link

- Hypertext의 본질인 문서 간 연결을 생성한다
- <a> </a> 태그를 사용한다
- href attribute를 갖고 있다 => 링크의 주소
728x90
'코드프레소 체험단 > Spring Boot를 활용합 웹 개발' 카테고리의 다른 글
| [Spring Boot 웹 개발 입문] RequestMapping과 URI, HTTP API의 개념 (0) | 2022.02.03 |
|---|---|
| [Spring Boot 웹 개발 입문] 계층형 아키텍처와 컨트롤러 (0) | 2022.02.03 |
| [Spring Boot 웹 개발 입문] Web의 기초 개념과 HTTP의 기초 활용 (2) (0) | 2022.01.28 |
| [Spring Boot 웹 개발 입문] 실습 환경 구성 및 실습 (0) | 2022.01.28 |
| [Spring Boot 웹 개발 입문] Spring Framework 소개 (0) | 2022.01.28 |




댓글