728x90
✨ 이 글은 [ 코드프레소 Java 웹 개발 체험단 활동 ] 내용입니다 ✨
💜 코드프레소 이러닝 강의 수강 중 - Spring Boot 웹 개발 입문 💜
😎 아래의 링크를 통해 프리미엄 IT 교육 서비스, 코드프레소를 확인해보세요 😎
프리미엄 IT 교육 서비스 - 코드프레소
www.codepresso.kr
Table 만들기
- Table : 하나의 전체 표는 <table> </table> 태그로 정의한다

- Table Row : 표 내부의 1개의 행은 <tr> ... </tr> 태그로 정의한다

- Table Data : 표 내부의 1개의 셀은 <td> ... </td> 태그로 정의한다

Table 효과

- Table Header : 표의 제목 셀은 <th> ... </th> 태그로 정의하면 볼드체로 처리된다
- <table> 태그의 border attribute 를 통해 표의 테두리 두께를 지정할 수 있다
- <caption> 태그를 추가하여 표의 설명 추가가 가능하다
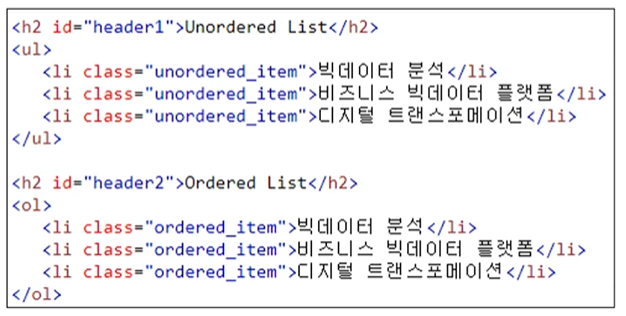
List
- HTML 의 List 종류 : unordered, ordered

- unordered list 는 <ul> ... </ul> 태그로, ordered list는 <ol> ... </ol> 태그로 정의하고, 각 list 내의 아이템은 <li> ... </li> 태그로 나열하여 정의한다

중첩 List

List 효과
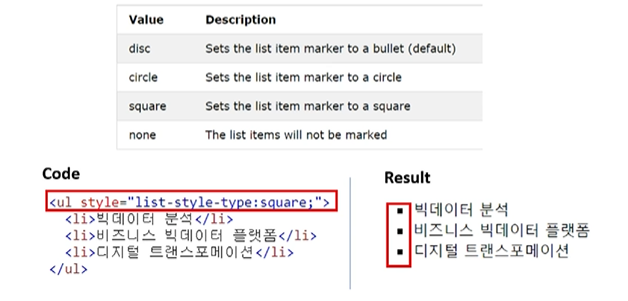
- <ol> 태그 내에 type attribute 을 활용하여 다양한 효과 지정이 가능하다

- <ul> 태그 내에 style attribute 을 활용하여 다양한 효과 지정이 가능하다
- list-style-type : 프로퍼티로 정의 필요
-
<ul style="list-style-type:square;">

Form

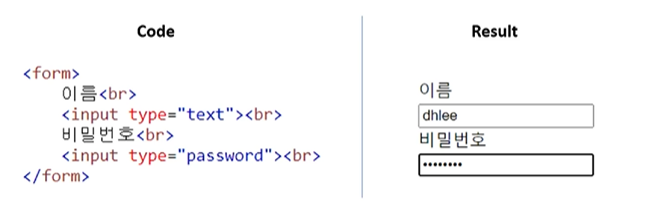
- 로그인, 회원가입, 댓글 남기기 등의 입력 페이지는 모두 form 태그로 구성된다
- 전체 입력 페이지는 <form> ... </form> 으로 구성된다
- 사용자로부터 입력 받을 각각의 정보는 <input> 태그의 <type> 속성으로 지정한다
- 입력 받고자 하는 정보에 따라서 <input> 태그의 type을 지정해야 한다

< CSS 기초 개념 >
HTML의 한계

- 웹 초창기에는 HTML에 디자인을 위한 <font>와 같은 태그가 추가되면서, 코드의 복잡도가 증가하고 정보로서의 웹의 가치가 떨어짐
- 수정 용이성, 가독성, 코드 중복으로 인한 코드의 비용 효율성이 떨어짐
CSS의 등장
- Cascading Style Sheets
- HTML 태그의 한계를 극복하기 위한 기술
- HTML은 정보를 표현하는데 집중하고, CSS는 HTML 문서를 시각적으로 꾸미는 기능에 집중하는 기술이다
- 따라서 HTML과 CSS를 활용하여 정보와 디자인의 분리가 가능해졌다!
- 또한 정보를 수정하지 않고 디자인만 변경할 수도 있다
CSS 시작하기

- HTML 문서 안의 <style> </style> 태그를 생성한다
- <style> 태그 내에 CSS 코드를 삽입한다
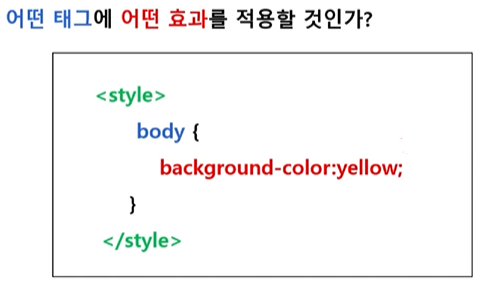
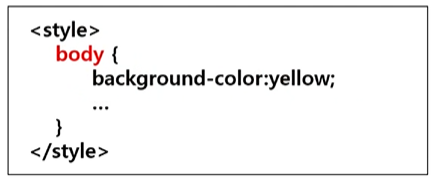
CSS 기본 문법 - 적용 대상 지정

- CSS를 활용한 적용 대상 지정하는 방법
- HTML 태그 명을 이용한다
- id를 이용한다
- class를 이용한다
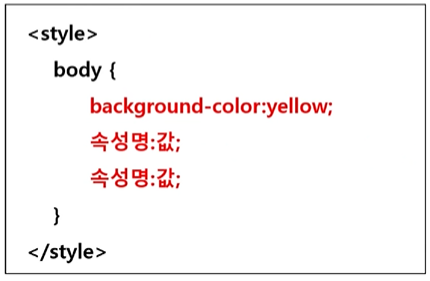
CSS 기본 문법 - 효과

- CSS에서 효과는 속성(property)과 값(value) 으로 구성된다
- 속성과 값은 콜론(:)으로 구분되고, 1개의 효과 끝에는 세미콜론(;)을 표기해야 한다
- 여러 효과를 동시에 지정할 수 있다
CSS 기본 문법 - 적용 대상 지정
- HTML 내에는 중복되는 여러 개의 태그가 존재한다
- 특정 태그에만 효과를 지정하고자 할 때, 태그에 id 또는 class 값을 지정하여 이용한다
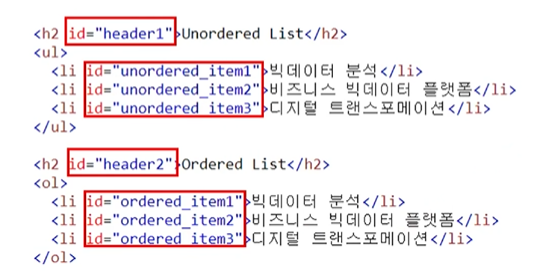
id 지정 실습

- 태그에 고유한 id 속성을 지정할 수 있다 (고유성)
- 주로 css 효과 지정을 위해 특정 객체에 접근하는 기준이 id가 된다
- 1개의 HTML 페이지 내에서 id 는 중복될 수 없다!
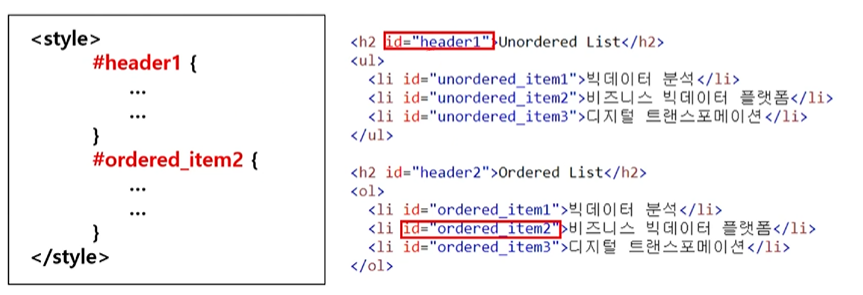
CSS 기본 문법 - 적용 대상 지정 id

- CSS를 활용하여 적용 대상을 지정할 때 id를 사용할 수 있다
- id를 이용하려면 <style> 태그 내에서 # 뒤에 id 이름을 입력하여 지정할 수 있다
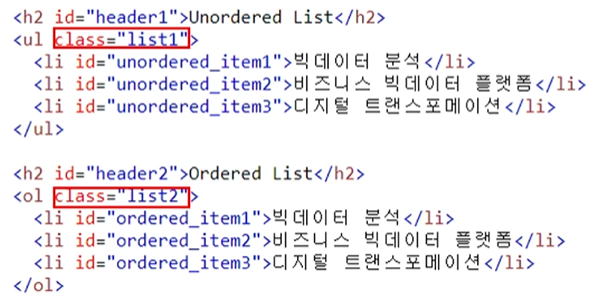
class 지정 실습
- 동일한 효과를 여러 태그에 한 번에 지정할 때, 별도의 class를 지정하여 활용할 수 있다

- 여러 Tag에 중복되어 지정이 가능하다

- id를 사용하는 경우 크롤링 시 해당 데이터를 가져올 수 있기 때문에 대부분의 개발자들은 id를 잘 사용하지 않고, class를 더욱 빈번하게 사용한다
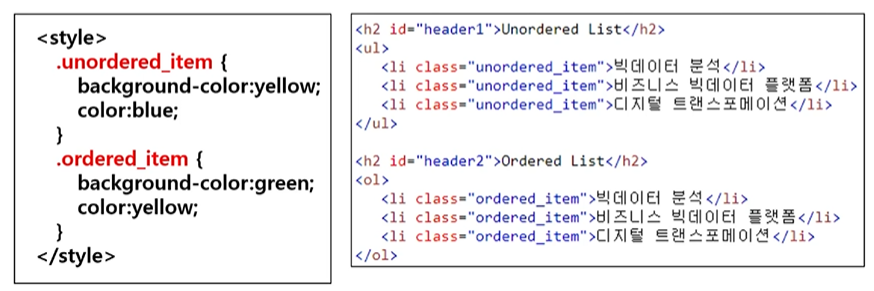
CSS 기본 문법 - 적용 대상 지정 class

- CSS에서는 class를 활용하여 적용 대상 지정이 가능하다
- 이 때는 . 뒤에 class 명 입력하여 사용하면 된다
728x90
'코드프레소 체험단 > Spring Boot를 활용합 웹 개발' 카테고리의 다른 글
| [Spring Boot 웹 개발 입문] RequestMapping과 URI, HTTP API의 개념 (0) | 2022.02.03 |
|---|---|
| [Spring Boot 웹 개발 입문] 계층형 아키텍처와 컨트롤러 (0) | 2022.02.03 |
| [Spring Boot 웹 개발 입문] Web의 기초 개념과 HTTP의 기초 활용 (1) (0) | 2022.01.28 |
| [Spring Boot 웹 개발 입문] 실습 환경 구성 및 실습 (0) | 2022.01.28 |
| [Spring Boot 웹 개발 입문] Spring Framework 소개 (0) | 2022.01.28 |




댓글